Einbetten von Stylesheets
Per default werden die vanilla Bootstrap-Styles + Datepicker + openforms Erweiterungen zur Verfügung gestellt. Wenn diese Styles ausreichen, braucht die Site nicht weiter konfiguriert zu werden.
Einbinden externer Styles
Externe Styles werden folgendermaßen definiert:
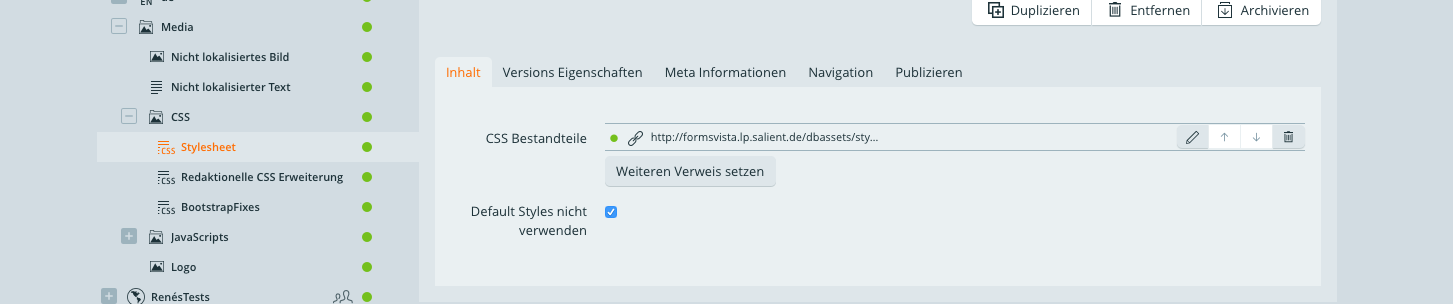
Unter CCS Bestandteile wird ein externer Verweis auf die gewünschte externe Datei hinterlegt:
Definieren von Style-Alternativen:
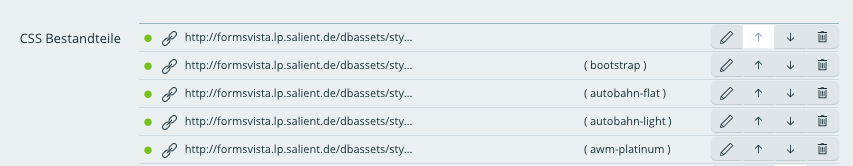
Sollen für eine Site unterschiedliche Styles hinterlegt werden, so kann diese wie in folgendem Beispiel realisiert werden:
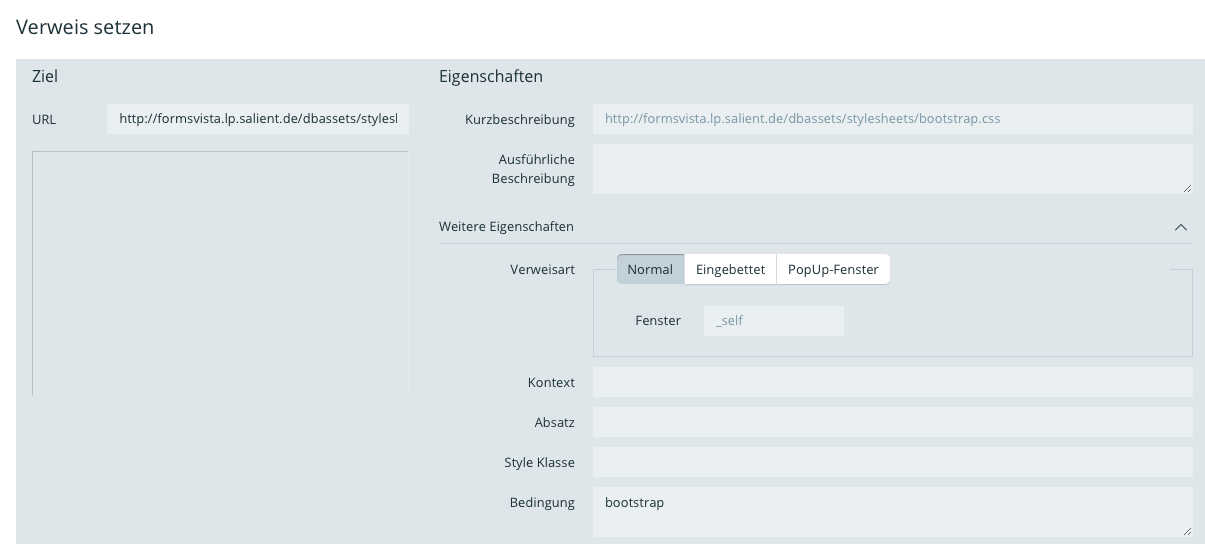
Die Bedingung, wann welcher Style angeboten wird, wird wie folgt definiert:
Wird eine Streck mit dem URL-Parameter x-stylesheetSet=bootstrap aufgerufen, so werden für die Inhalte dieser Session immer das Stylesheet ausgeliefert, dessen Bedingung mit dem Wert dieses Parameters übereinstimmt.
Einbinden der Styles
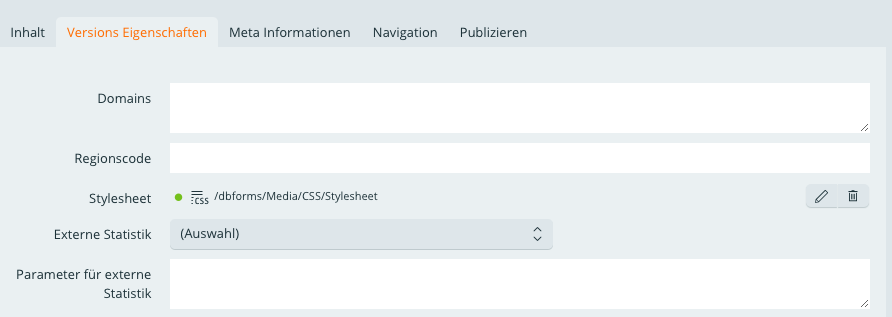
Die oben definierten Styles werden in der Site unter Versions-Eigenschaften eingebunden: